
Descripsi pada halaman utama blog memberikan penjelasan secara singkata pada pengunjung berupa uraian dari artikel yang kita posting. Memang dengan adanya descripsi di setiap judul artikel memberikan gambaran pada para pengunjung apa isi dari artikel tersebut.
Tetapi sebagian orang menghapus descripsi dari halaman utama mereka bukan karena alasan yang konyol, melainkan ada di antaranya memiliki tujuan mempercepat loading blog, meminimalkan ruang blog, ataupun mempercantik blog.
Karena itu kenny akan memberikan tutorial menghapus descripsi / snippet pada postingan blog, caranya terbagi menjadi tiga bagian.
Berikut cara menghilangkan Snippet, Descripsi, Summary blog.
Cara 1 Menghilangkan Snippet, Descripsi, Summary blog dengan menghapus langsung
Cara pertama kita akan menghapus langsung descripsi blognya dengan cara sebagai berikut
1. Buka web blog kalian dan biarkan loading sampai selesai.
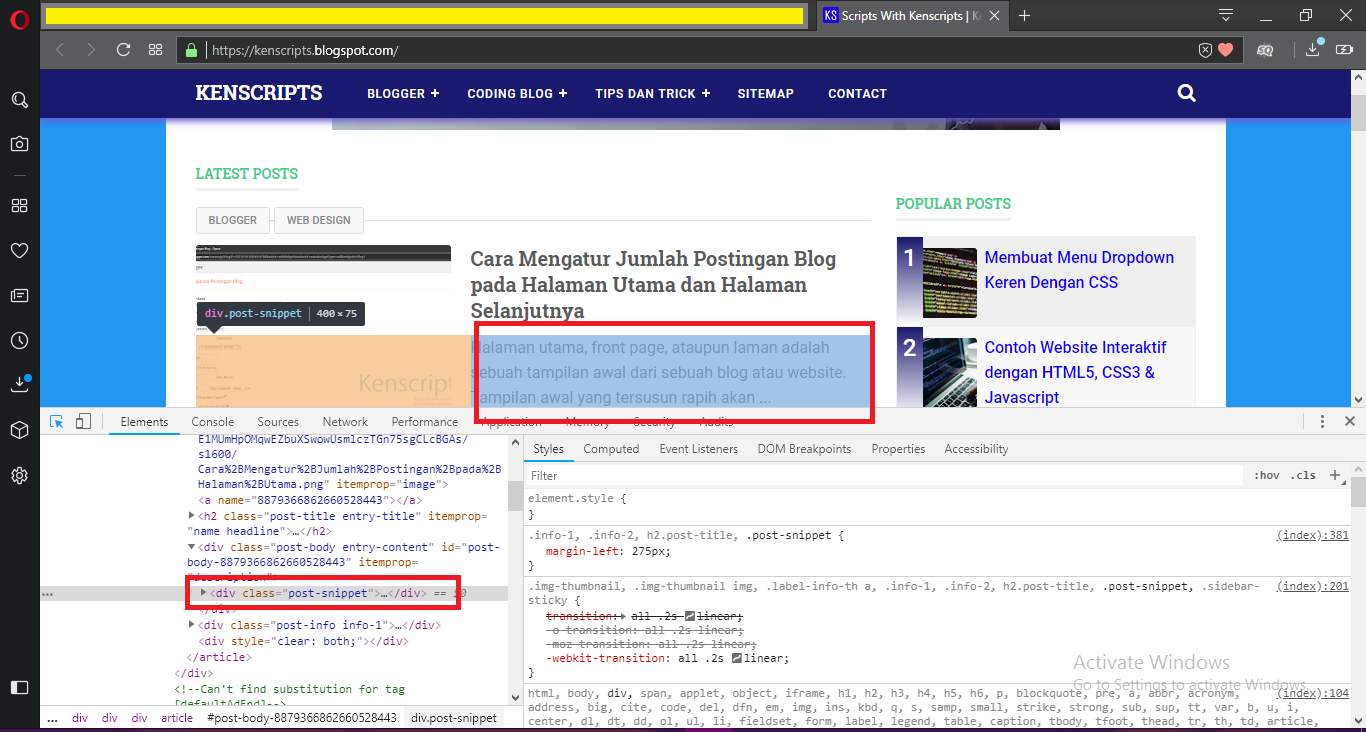
2. Gunakan Inspect Element untuk mengetahui id atau class yang digunakan pada descripsi template kalian. Perhatikan gambar

3. Jika sudah mengetahui tag class atau id, sekarang masuk ke Blogger - Tema - Edit HTML
4. Carilah tag class atau id yang kalian temukan tadi contohnya seperti punya kenny di gambar atas
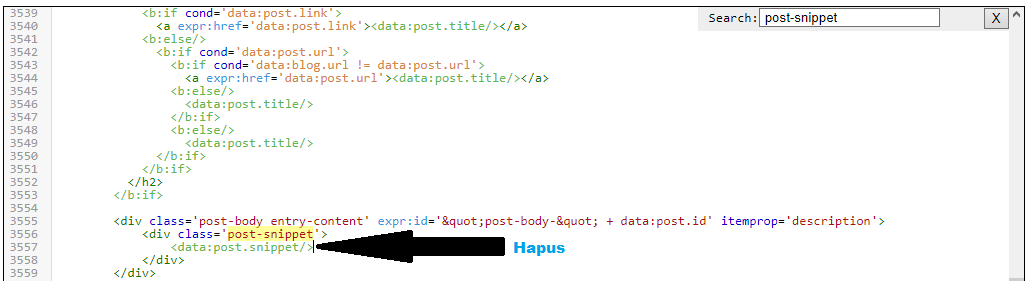
5. Jika sudah ketemu hapus tag kode <data:post.snippet/>. lihat gambar

6. Pratinjau dulu baru Simpan jika ada yang error gunakan CTRL + Z untuk undo.
Cara 2 Menghilangkan Snippet, Descripsi, Summary postingan dengan CSS
Cara ini terbilang mudah juga kalian hanya tinggal menambahkan CSS di template yang kita gunakan. Berikut cara menghilangkan summary, descripsi, snippet postingan blog.1. Anggap saja kalian sudah mengetahui class atau id tag yang di gunakan untuk summary postingannya.
2. Misalnya id class kalian adalah post-snippet seperti kenny kalian tinggal mengcopy kode CSS di bawah ke dalam template kalian sebelum tag </head>
<style type='text/css'>
.post-snippet{
display: none !imposrtant;
}
</style>
Ganti .post-snippet diatas dengan tag class id CSS kalian sendiri sesuai dengan yang di gunakan pada tempalate kalian3. Lakukan pratinjau dan simpan jika berhasil
Cara 3 Menghilangkan Snippet, Descripsi, Summary postingan dengan komentar
Ini adalah cara yang kenny gunakan untuk menghilangkan descripsi pada postingan blog kenscripts yaitu dengan memasukkan tag <data:post.snippet/> kedalam komentar HTML. Berikut caranya
1. Seperti biasa anggap saja kalian sudah menemukan tag class atau idnya
2. Kalian hanya harus menambahkan <!-- ... -->
<div class='post-snippet'>
<data:post.snippet/>
</div>
Menjadi
<div class='post-snippet'>
<!-- <data:post.snippet/> -->
</div>/code>Cara manapun yang kalian gunakan semuanya telah kenny coba dan berhasil 100%. Sekian tutorial menghilangkan summary, descripsi, snippet pada postingan blog.
