
Tutorial kali ini kenny akan memberikan code source untuk membuat text pelangi. Text pelangi ini di gunakan bisa untuk judul sebuah artikel, halaman, ataupun judul label. Kali ini kenny hanya menempatkan teks pelangi pada judul artikel saja, jadi untuk bagian label dan lainnya kalian cari sendiri
Text ini kenny menggunakan CSS only jadi sangat ringan saat loading blog.
Berikut kode cara membuat text pelangi untuk judul artikel blog
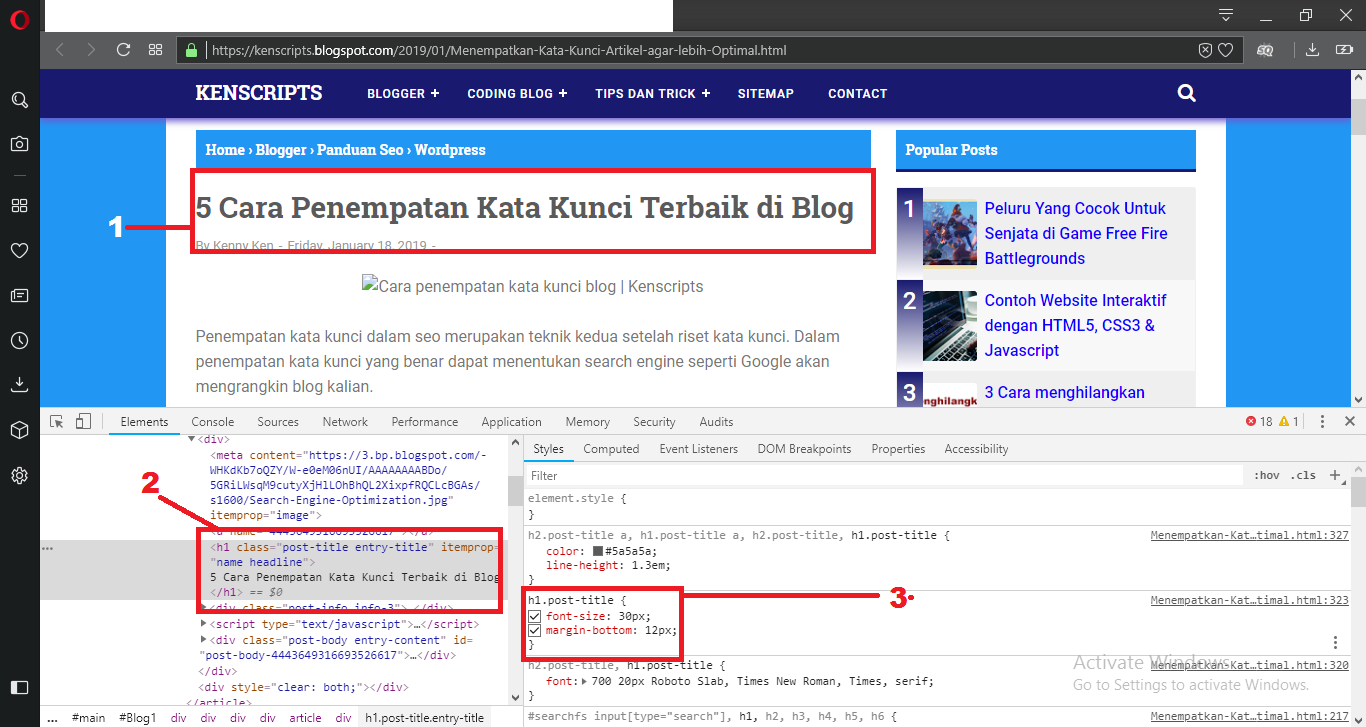
1. Sebelum melakukan pengeditan lakukan CTRL + Shift + C ( Inspect Element ) pada blog dan bagian judul yang ingin di beri text pelangi. Tujuannya untuk mengetahui Id atau Class CSS yang digunakan template kalian.

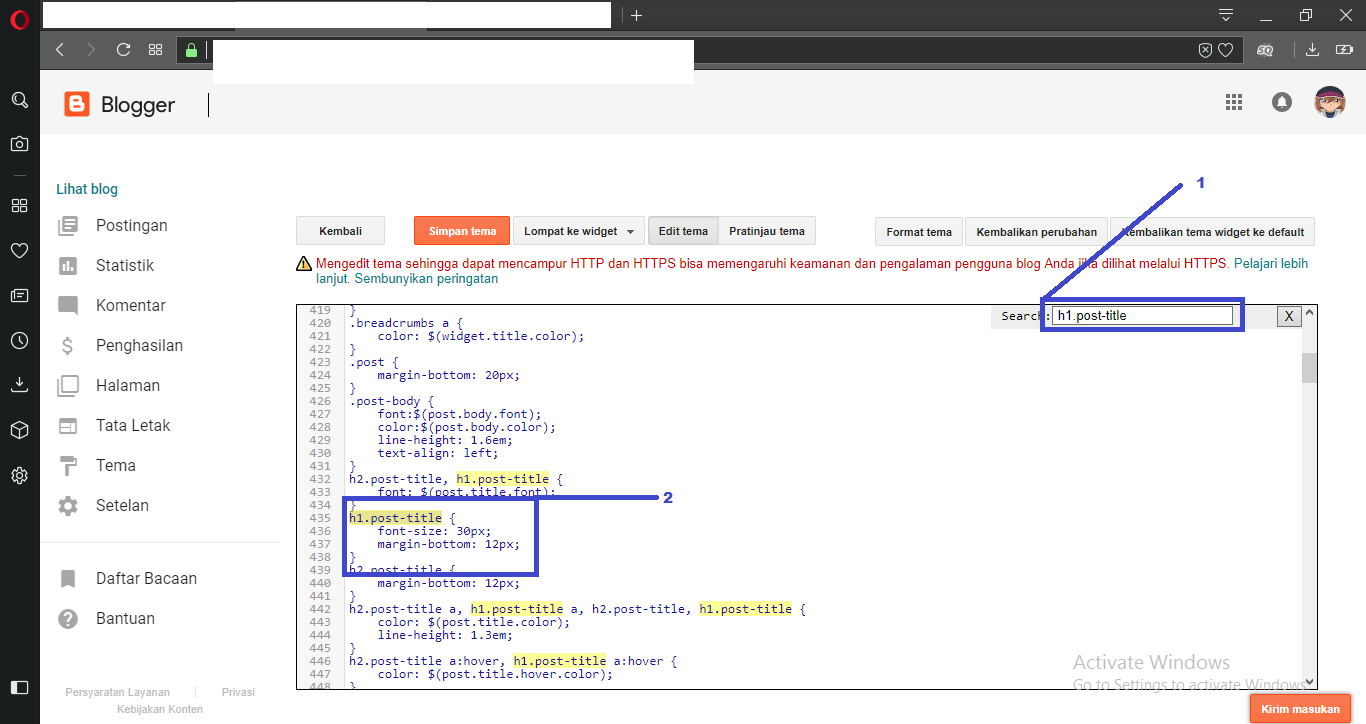
2. Setelah tahu Id atau Class yang digunakan masuk Blogger - Tema - Edit HTML dan cari Id atau Class yang didapat menggunakan Inspect Element tadi

3. Tambahkan kode CSS di bawah ini di dalam tag CSS judul artikel blog anda
text-shadow:5px 5px 0 #00FF20,7px 7px 0 #F2FF00,9px 9px 0 #5DEBEE,11px 11px 0 #FF0000,13px 13px 0 #FFA1A1,15px 15px 0 #0004FF,17px 17px 0 #FF8200;
Silahkan ganti warna sesuai selera kalian.
Gambar di bawah setelah di tambahkan CSS

4. Pratinjau dan Simpan jika sudah sesuai
