
Kali ini kenny akan memberikan tips menggunakan font awsome secara online dan offline.
Font awesome adalah penyedia icon gratis untuk keperluan website, icon yang di tawarkan beragam mulai dari web design, kendaraan, coffe, dan sebagainya.
Font awesome telah banyak digunakan di hampir semua website baik website baru maupun yang sudah lama ada.
Untuk menggunakan fontawesome kita di haruskan melakukan beberapa langkah untuk persiapannya.
Cara menggunakan font awesome kebanyakan menggunakan sistem online, akan tetapi bukan berarti font awesome tidak bisa di paka secara offline.
Berikut cara membuat font awesome berjalan secara online dan offline
I. Menjalankan Font Awesome Secara online
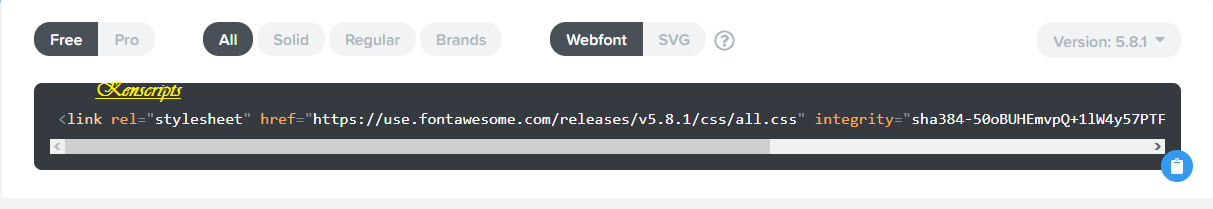
1. Kunjungi Font awesome dan ambillah link yang tertera seperti pada gambar di bawah.

Pilih All agar semua bagian font awesome dapat digunakan tanpa perlu banyak menggunakan link lain2. Copy kode HTML di bawah dan letakkan link yang kita ambil dari font awesome di antara tag <head> tag </head>
<html>
<head>
<link rel="stylesheet" href="css/main.css"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
</head>
<body>
<i class="fa fa-cog"></i>
</body>
</html>
3. Simpan dan jalankan

Cara pertama ini memerlukan Internet untuk menggunakan font awesome
II. Cara menggunakan Font Awesome Secara Offline
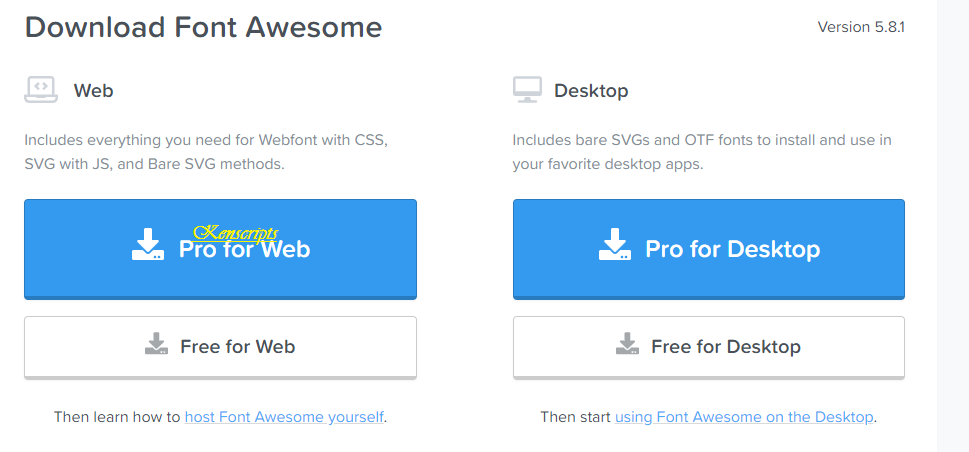
1. Download Font Awesome yang akan kita gunakan secara offline disini

Pilih web untuk keperluan webiste2. Ekstrak file yang sudah terdownload tadi di dalam sebuah folder agar tidak berantakkan
3. Copy kode HTML di bawah dan simpan di dalam folder yang sama dengan Font awesome yang sudah di ekstrak tadi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Font Awesome 5</title>
<script defer src="fontawesome/svg-with-js/js/fontawesome-all.min.js"></script>
</head>
<body>
<i class="fas fa-coffee"></i>
<i class="fab fa-whatsapp"></i>
</body>
</html>
4. Jika bingung penempatan foldernya lihat gambar bawah

5. Done dan hasilnya di bawah

Untuk mengetahui lebih banyak nama-nama icon yang dapat di gunakan pada font awesome, anda dapat mengunjungi fontawesome.com dan untuk basicnya disini.
Dan jika anda menggunakannya secara offline anda bisa membukanya di dalam folder yang sudah kita ekstrak tadi dan carilah fontawesome\advanced-options\raw-svg
Sekian tutorial menggunakan font awesome terbaru secara onlin dan offline
