
Tutorial ini merupakan cara merubah tampilan status bar browser pada android atau smartphone sesuai dengan warna yang apa kita inginkan
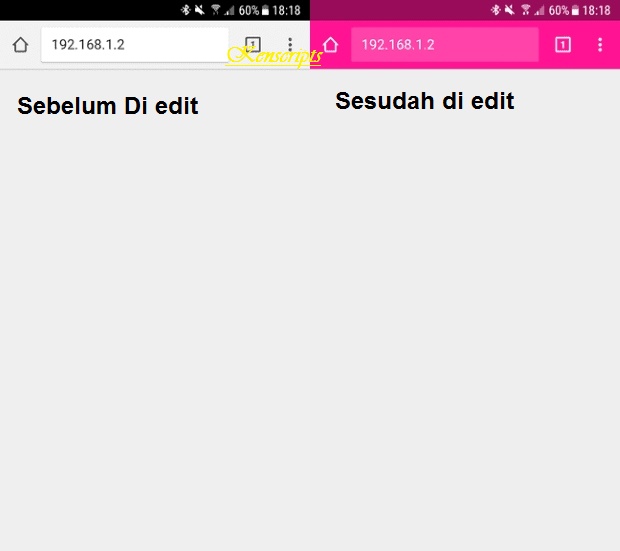
Status bar merupakan sebuah kotak yang terletak di bagian atas tepat dengan bagian layar hp ( Google Chrome ) yang berfungsi untuk memberikan informasi letak dari halaman yang kita buka ( Link )."cara merubah tema default browser chrome"

Dengan memberikan warna pada status bar di browser android memberikan kesan berbeda saat membuaka blog kita.
Berikut cara merubah warna default browser saat membuka website kita.
Merubah warna status bar browser hp saat berkunjung ke blog sangatlah mudah kita hanya harus memberikan tag meta yang telah kenny siapkan dibawah iniMerubah warna status bar browser hp pada website dengan platfrom wordpress
1. Buka Appearence
2. Pilih Editor
3. Cari header php pada Theme files, letaknya sebelah kanan
4. Letakkan script diantara kode <head> ... </head>
<!-- Pada Browser Google Chrome, Firefox & Opera -->
<meta name="theme-color" content="#f24a4a">
<!-- Pada Browser Safari iOS -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#f24a4a">
<!-- Pada Browser Windows Phone -->
<meta name="msapplication-navbutton-color" content="#f24a4a">
5. Simpan hasilnya dengan cara klik Update file
Merubah warna status bar browser hp pada website dengan platfrom Blogger
1. Masuk Blogger > Tema > Edit HTML
2. Copy dan paste meta tag di antara <head> ... </head>
<!-- Pada Browser Google Chrome, Firefox & Opera -->
<meta name="theme-color" content="#f24a4a"/>
<!-- Pada Browser Safari iOS -->
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="#f24a4a"/>
<!-- Pada Browser Windows Phone -->
<meta name="msapplication-navbutton-color" content="#f24a4a"/>
Catatan
Ganti tulisan Merah dengan warna sesuai keinginan anda
Meta tag yang di gunakan dalam blogger dan wordpress berbeda lihat lebih teliti
3. Done
Begitulah cara merubah warna status bar browser android, ios, dan bawaan browser saat membuka blog.
Terima kasih telah berkunjung.
