
Hallo. Website download hingga kini masih tetap eksis meskipun sudah banyak yang bertumbangan akibat kebijakan pemerintah yang menutup penyebaran konten ilegal copyright. Sejak dulu konten tersebut memang sudah melanggar hak cipta, namun karena licinnya para pembuat blog download musik dan terus bertambahnya penikmat anime dan manga, hingga teknologi anti ketauan internet postiflah yang membuat blog download masih ada.
Dalam website download biasanya terdapat markup download box, sinopsis atau deskripsi, ingga keterangan-keterangan lainnya yang dibuat disatu halaman.
Pembuatan satu artikel download ada manga atau anime misalnya, kita dituntut tahu judul, genre, sinopsis, tanggal terbit, author, bahkan studio yang menerbitkannya. Ini tidak berlaku jika pemilik blognya masa bodo.
Sama halnya dengan blog download musik yang bisanya akan menampilkan struktur artikel nama penyanyi/band, judul lagu, genre, label, hingga lirik lagunya.
Hal ini membuat kita kehilangan banyak waktu untuk membuat markup HTML postingan download. Karena itu saya buat struktur HTML untuk blog download yang bisa digunakan untuk blogger. (Untuk wordpress coba saja kayaknya sih bisa).
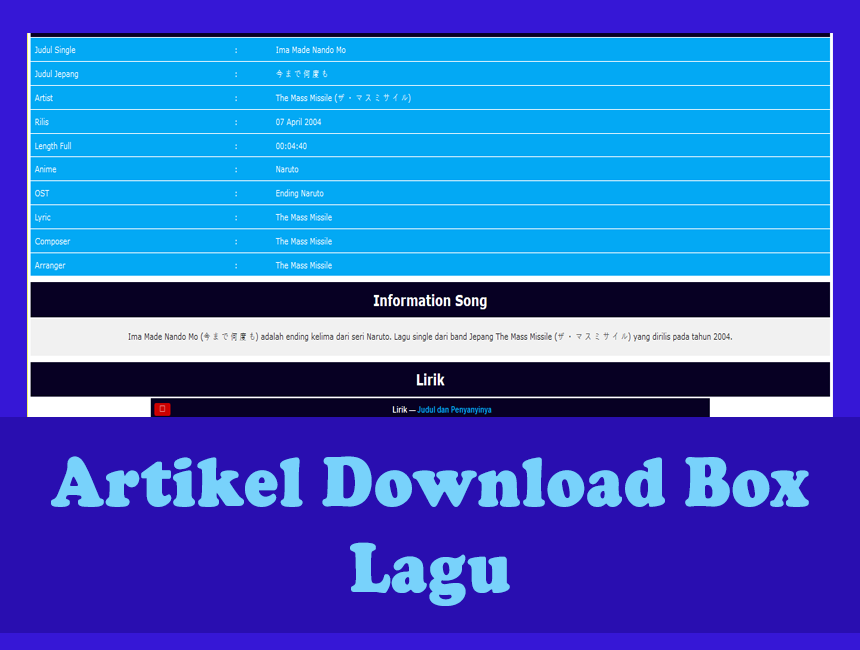
Struktur ini saya buat untuk blog download lagu dengan lriknya tetapi bisa disesuaikan untuk musik, anime dan sebagainya.
Struktur Postingan blog Download Lagu.
Cara memasang download box lagu ini telah saya coba pada blogger dan hasilnya cukup bagus. Strukturnya akan saya bagi menajdi beberapa bagian jadi harap perhatikan artikel ini dengan seksama.
Baca : Membuat download box anime
Pemasangan CSS3.
Dibawah ini adalah source kode CSS3 yang akan kita pakai sebagai style dari artikel. Cukup pasang satu kali dan kalian bisa memakainya untuk keperluan donwload box pad blog share lagu. Berikut ini source kode CSSnya.
- Masuk blogger
- Pilih menu Thema.
- klik Edit HTML.
- Carilah tag </head> dengan CTRL + F.
- Copy kode CSS3 dibawah ini dan pastekan tepat diatas tag head tadi.
<!-- START CSS3 DOWNLOAD BOX KENSCRIPTS -->
<style>
/*START CSS3 DOWNLOAD BOX KENSCRIPTS*/
.wrap-db { width: 100%; font-size: 14px; line-height: 1.42857143; color: #333; background-color: #fff; }
.tbl-db { color: #250e0e; font-family: verdana; margin: 10px 0; }
.tbl-db table { width: 100%; border-spacing: 0; border-collapse: collapse; margin: 0 auto; background: transparent; }
.tbl-db caption { font-style: unset !important;padding: 10px; background: #070023; color: white; font-weight: bold; font-size: 24px; text-align: center; }
.tbl-db tr:nth-child(odd) { background: #03a9f4; color: white; }
.tbl-db td:first-of-type { width: 25%; }
.tbl-db td { padding: 8px; }
.tbl-db tr:nth-child(even) { background: #03a9f4; color: white; }
.tbl-db tr { border-top: 1px solid; }
.sum-db { color: #333; width: 100%; padding: 20px 0; text-align: center; margin: 0 auto; background: #f1f1f1; }
.db-link { margin: 0 auto; width: 70%; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; padding: 2px 0; }
.tombol { color: #fff; display: inline-block; cursor: pointer; -moz-border-radius: 3px; background: #070023; width: 100%; padding: 8px 0; line-height: 1.42857143; vertical-align: top; text-align: center; clear: both; }
.db-link .tombol:before { content: "\f068"; margin-right: 5px; background: blue; font-family: FontAwesome; display: inline-block; padding: 0px 10px; border-radius: 3px; margin: 0 8px; -moz-border-radius: 3px; float: left; }
.db-link.isi-dl-hide .tombol:before { content: "\f067"; margin-right: 5px; font-family: FontAwesome; display: inline-block; padding: 0px 10px; margin: 0 8px; border-radius: 3px; -moz-border-radius: 3px; background: #cc0000; float: left; }
.table-hover>tbody>tr:hover { background: #00c1ff; }
.table { width: 100%; border-collapse: separate; max-width: 100%; margin-bottom: 20px; }
.table a{text-decoration: none;color: #fff }
.table a:hover{text-decoration: none;color: #dddddd }
.table a:focus{text-decoration: none;color: #cc0000 }
.db-link tr:nth-child(odd) { background: #03a9f4; color: white; }
.db-link tr:nth-child(even) { background: #00c1ff; color: white; }
.table td { padding: 8px; border-bottom:2px solid white;}
.db-link.isi-dl-hide>.isi-dl { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; }
.isi-dl-hide{padding: 2px 0}
@media screen and (max-width: 960px) {
.tbl-db,.tbl-db table, .db-link,.sum-db{width: 100%;padding: 2px 0;}
.tbl-db td:first-of-type{width: 30%;}
}
</style>
<!-- END CSS3 DOWNLOAD BOX KENSCRIPTS -->
<!-- START JQUERY KENSCRIPTS -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- END JQUERY -->
<!-- START JAVASCRIPT DOWNLOAD BOX -->
<script type="text/javascript">
jQuery(document).ready(function() { $("body").on("click", ".tombol", function(e) { var a = $(this).parent();
a.toggleClass("isi-dl-hide"), a.parent(".db").children(".db-link").not(a).addClass("isi-dl-hide"), e.preventDefault() })});
</script>
<!-- END JAVASCRIPTS DOWNLOAD BOX -->
Baca juga :Membuat tombol download dan demo menarik
Kalian bisa mengatur warna background sesuai selera dengan CSS3 diatas, namun jangan merubah apapun yang ada pada scriptnya.
Selanjutnya kita akan membuat postingan blog download lagu dengan menggunakan markup HTML dibawah.
Source kode HTML artikel Blog Download Lagu
Dibawah ini merupakan markup HTML yang digunakan untuk menulis artikel lagu download. Fitur HTMLnya memiliki sebagi berikut.
- Informasi lagu.
- Deskripsi.
- Lirik Lagu
- Link Download.
Berikut ini source kode HTML membuat postingan blog download lagu.
<!-- START PEMBUNGKUS ARTIKEL DOWNLOAD KENSCRIPTS -->
<div class="wrap-db">
<!-- START PEMBUNGKUS INFO LAGU KENSCRIPTS -->
<div class="tbl-db">
<table>
<caption>Info Lagu</caption>
<tbody>
<tr>
<td>Judul Single</td>
<td>:</td>
<td>JUDUL LAGU APA?</td>
</tr>
<tr>
<td>Artist</td>
<td>:</td>
<td>SIAPA YANG NYANYINYA</td>
</tr>
<tr>
<td>Rilis</td>
<td>:</td>
<td>RILIS TANGGAL BERAPA?</td>
</tr>
<tr>
<td>GENRE</td>
<td>:</td>
<td>GENRE APA?</td>
</tr>
<tr>
<td>Length Full</td>
<td>:</td>
<td>BERAPA LAMA LAGUNYA?</td>
</tr>
<tr>
<td>Composer</td>
<td>:</td>
<td>SIPA?</td>
</tr>
<tr>
<td>Arranger</td>
<td>:</td>
<td>SIAPA?</td>
</tr>
</tbody>
</table>
</div>
<!-- END PEMBUNGKUS INFO LAGU KENSCRIPTS -->
<!-- START PEMBUNGKUS INFORMATION LAGU KENSCRIPTS -->
<div class="tbl-db">
<table>
<caption>Information Song</caption>
</table>
<div class="sum-db">
<p>DISINI TULIS INFORMASI LAGUNYA, SEPERTI SOUNDTRACK, PENGHARGAAN, ATAU RILIS DI ALBUM APA.</p>
</div>
</div>
<!-- END INFORMATION LAGU KENSCRIPTS -->
<!-- START PEMBUNGKUS DOWNLOAD BOX DAN LIRIK LAGU KENSCRIPTS -->
<div class="tbl-db">
<table>
<caption>Lirik</caption>
</table>
<!-- START PEMBUNGKUS LIRIK LAGU KENSCRIPTS -->
<div class="db-link isi-dl-hide">
<div class="tombol">
<b>Lirik —
<span style="color: #03a9f4;">Judul dan Penyanyinya</span>
</b>
</div>
<div class="isi-dl">
<table class="table table-hover">
<tbody>
<tr>
<td>
<div class="sum-db">
<p class="notelirik"><strong>NOTE :</strong> (<b>Source :</b> <a href="#">LINK</a>)</p>
<br>
<p>lyrics update soon</p>
<h1>DISINI TULIS LIRIK LAGUNYA.</h1>
<br>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- END PEMBUNGKUS LIRIK LAGU kenscripts.blogspot.com -->
<!-- START PEMBUNGKUS DOWNLOAD BOX KENSCRIPTS -->
<div class="tbl-db">
<table>
<caption>Link Download</caption>
</table>
<div class="db-link isi-dl-hide">
<div class="tombol">
<b>NAMA BAND / PENYANYINYA —
<span style="color: #03a9f4;">Mp3</span>
</b>
</div>
<div class="isi-dl">
<table class="table table-hover">
<tbody>
<tr>
<td>
<center>JUDUL LAGU — (<strong>UKURAN FILE</strong>)</center>
</td>
</tr>
<tr bgcolor="#00c1ff">
<td>
<center>
<a href="##LINK-DOWNLOAD-LAGUNYA##" rel="nofollow" target="_blank" title="">Nama Server Penyimpannanya Google drive / Solidfile / DLL.</a>
</center>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- END DOWNLOAD BOX KENSCRIPTS -->
</div>
<!-- END PEMBUNGKUS ARTIKEL DOWNLOAD KENSCRIPTS -->
Baca juga : Source kode download box hide show dengan jquery
Panjang banget... benar, karena ini digunakan untuk postingan blog lagu. Struktur HTML postingan lagu diatas bisa kalian sesuaikan, misalnya menambahkan album keberapa, jenis filenya juga bisa.
Jika bingung bagaimana cara memakai struktur HTML artikel blog lagu dan lirik, bisa melihat caranya dibawah ini.
Cara pasang artikel download box lagu blogger
- Masuk blogger.
- Buat postingan baru.
- Buat judul, labeb, deskripsi, link, dan tambahkan gambar dulu.
- Copy kode ini pada tampilan HTML. Kalian juga bisa copy dulu kodenya dan edit pada text editor agar lebih mudah.
- Publishkan atau preview dulu artikel yang telah jadi.
- Done.
Begitulah Cara membuat postingan artikel blogger download lagu yang bisa kalian terapkan dengan mudah. Source kode diatas sangat membantu mempersingkat pengerjaan artikel download lagu, kalian hanya harus memiliki data lagu yang akan di posting. Sekian dari saya terima kasih tela berkunjung, untuk demonya silahkan klik tombol dibawah.
