
Website Video streaming sudah banyak bertebaran diberbagai platfrom internet baik yang terkenal seperti youtube hingga web streaming dengan platfrom gratisan blogger.
Semakin banyak orang mencari hiburan dari internet, salah satunya adalah mencari video hiburan. Kami pengembang website streaming dituntut untuk selalu update video yang berkualitas dan menarik untuk menghibur pelanggannya.
Artikel kali ini kita akan membahas bagaimana membuat multi tab web streaming video responsif berbagai ukuran layar. Sebelumnya saya tela membuat artikel Membuat widget blog lagu dari video youtube, nah kali ini kita akan bermain dengan membuat website video streaming yang responsif.
Memasang Video Responsif di Blog
Untuk memasang video pada sebuah blog atau website kita memerlukan sebuah markup HTML yang reponsif baik diukuran layar lebar hingga kecil. Disini kita akan membuatnya dengan mudah dan cepat, kalian hanya perlu copy dan paste serta siapkan link video yang bebas lisensi.
Saya bagi menjadi 2 bagian markup HTML video streaming responsif ini, berikut ini markup dan cara memakainya pada blogger.
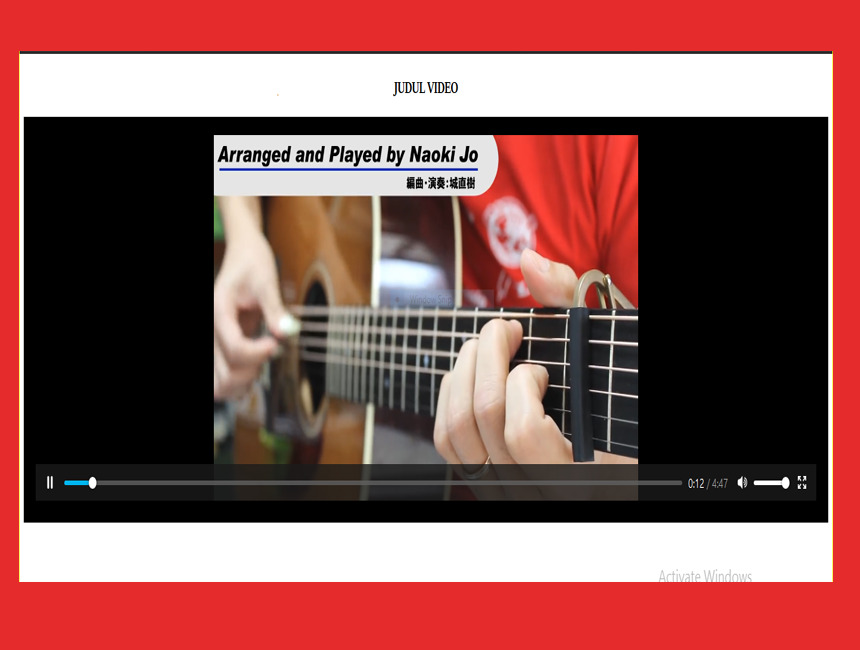
a. Memasang video responsif pada blogger.

|
| Single Video |
Jika kalian hanya ingin memasang satu video diwebsite, kalian bisa menggunakan markup dibawah.
Markup HTML video responsif ini bisa membantu kalian menampilkan video dengan lebih baik tanpa perlu koding membuat markup lagi. Berikut ini HTML dan CSS untuk video poastingan blog.
- Masuk blogger.com.
- Klik menu Tema.
- Pilih Edit HTML.
- Cari tag </head> dengan CTRL + F.
- Copy kode CSS3 dibawah ini dan pastekan tepat diatas tag </head> tadi.
- Simpan dan selesai untuk pemasangan CSSnya.
<style type='text/css'>
.buttons-tabkens{
overflow:auto;
text-align: center;
}
.content-tabskens>div{
padding:20px;
background:#000000;
font:400 16px 'segoe ui',sans-serif;
color:#fff;
}
.buttons-tabkens button, h3 {
background:#363f45;
color:#feb41c;
border:none;
padding:10px 20px;
font:700 15px 'segoe ui',sans-serif;
text-transform:uppercase;
cursor:cursor;
-webkit-transition:all 300ms ease-in;
-moz-transition:all 300ms ease-in;
transition:all 300ms ease-in;
}
.content-tabskens iframe{width:100%!important;height:400px;}
@media screen and (max-width:960px){
.content-tabskens iframe{max-height:90%}}
@media screen and (max-width:768px){
.content-tabskens iframe{max-height:75%}}
@media screen and (max-width:600px){
.content-tabskens iframe{max-height:60%}}
@media screen and (max-width:480px){
.content-tabskens iframe{height:auto!important;max-height:auto!important}}
</style>
Okeh, selanjutnya kita akan membuat postingan yang memiliki video didalamnya. Berikut ini tutorialnya.
- Siapkan Link Video.
- Buat postingan baru atau postingan lama yang ingin ditambahkan video juga bisa.
- Copy kode HTML dibawah dan pastekan pada postingan artikel. Ingat text editornya harus berada pada mode HTML.
- Publish artikel done.
<!-- SATU LAYAR VIDEO KENSCRIPTS -->
<div class='outer'>
<div class='tabs'>
<div class='buttons-tabkens' >
<h3>JUDUL VIDEO</h3>
</div>
<div class='content-tabskens'>
<div>
<iframe src="LINK_VIDEO" frameborder="0" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
<!-- END KENSCRIPTS -->
Catatan keterangan :
1. JUDUL VIDEO isi dengan judul atau kualiatas video.
2.. LINK-VIDEO isi dengan link dari video anda, bisa dari youtube atau yupload sendiri.
Bagaimana bisa?
Cara diatas hanya bisa kalian pasangkan untuk satu video pada blog, nah jika ingin lebih banyak video yang dipasang kalian copy aja bagian HTMLnya dan buat ulang. Tapi gak keren.
Ayo coba membuat postingan video blog responsif multi tab dibawah.
Baca juga :Cara memasang footer 3 kolom pada blog
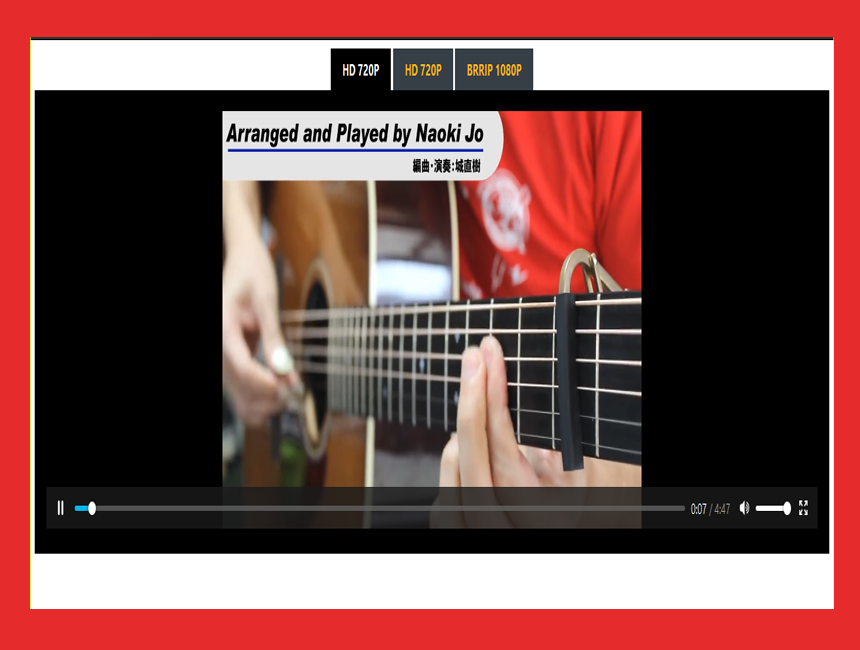
b. Memasang multi tab responsif video streaming pasa website.

|
| Multi video |
Jika kalian memiliki blog streaming film, tentu kalian tahu bahwa semua film mempunyai tingkatan kualitas mulai dari 240p, 360p, 480p, 1080p, Hingga 4K.
Untuk sebuah website besar membagi kualitas streaming sudah menjadi hal wajar atau harus dilakukan untuk kepuasan penontonnya. Bagaimana cara membagi kualitas video streaming pada blog?
Kalian bisa membuat multi tab. Multi tab ini bisa kalian gunakan untuk memisahkan kualitas atau server yang digunakan untuk hosting video streaming kalian.
Membuat multi tab pada blog video streaming bisa dilakukan dengan cara dibawah ini.
- Masuk blogger.com > tema > edit HTML.
- Cari tag </head> dengan CTRL + F lalu copy kode CSS dibawah dan letakkan tepat diatas tag </head>.
- Lalu cari tag </body> serta copy dan pastekan kode angular.js dan javascript dibawah tepat diatas tag </body>.
- Simpan tema.
<style type='text/css'>
.buttons-tabkens{
overflow:auto;
text-align: center;
}
.buttons-tabkens button{
background:#363f45;
color:#feb41c;
border:none;
padding:10px 20px;
font:700 15px 'segoe ui',sans-serif;
text-transform:uppercase;
cursor:pointer;
-webkit-transition:all 300ms ease-in;
-moz-transition:all 300ms ease-in;
transition:all 300ms ease-in;
}
.buttons-tabkens button.active{
color: #fff;
background: #000;
}
.content-tabskens>div{
padding:20px;
background:#000000;
font:400 16px 'segoe ui',sans-serif;
color:#fff;
}
.content-tabskens iframe{width:100%!important;height:400px;}
@media screen and (max-width:960px){
.content-tabskens iframe{max-height:90%}}
@media screen and (max-width:768px){
.content-tabskens iframe{max-height:75%}}
@media screen and (max-width:600px){
.content-tabskens iframe{max-height:60%}}
@media screen and (max-width:480px){
.content-tabskens iframe{height:auto!important;max-height:auto!important}}
</style>
<script src='//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.14/angular.min.js'></script>
<script>
var myApp=angular.module('tabs',[]);
myApp.controller('shift_tabs',function(){
this.activeTab;
this.makeShift=function(e){
this.activeTab=e;
}
this.isActive=function(f){
if(f==this.activeTab){
return true
}
}
});
</script>
Mungkin kalian sadar kok CSSnya sama kayak yang single video streaming blog? yap sama cuma ada penyesuaian dikiit pada bagian tag css h3. Kenapa tidak digabung saja? aku lakukan biar gak keliru mana yang single video streaming dan multi tab streaming.
Untuk markup HTML multi tab streaming bisa kalian gunakan yang dibawah.
- Buat postingan baru.
- Copy dan pastekan Markup kode HTML dibawah pada postingan. Ingat mode HTML.
- Done dan publish.
<!-- MULTI TAB LAYAR KENSCRIPTS-->
<div class='outer' ng-app='tabs'>
<div class='tabs' ng-controller='shift_tabs as shift'>
<div class='buttons-tabkens' ng-init='shift.makeShift(1)'>
<button ng-click='shift.makeShift(1)' ng-class='{active:shift.isActive(1)}'>ISI DENGAN KUALITAS VIDEO ATAU SERVER VIDEO</button>
<button ng-click='shift.makeShift(2)' ng-class='{active:shift.isActive(2)}'>ISI DENGAN KUALITAS VIDEO ATAU SERVER VIDEO</button>
<button ng-click='shift.makeShift(3)' ng-class='{active:shift.isActive(3)}'>ISI DENGAN KUALITAS VIDEO ATAU SERVER VIDEO</button>
</div>
<div class='content-tabskens'>
<div ng-show='shift.isActive(1)'><iframe src="ISI DENGAN LINK VIDEO" frameborder="0" allowfullscreen></iframe></div>
<div ng-show='shift.isActive(2)'><iframe src="ISI DENGAN LINK VIDEO" frameborder="0" allowfullscreen></iframe></div>
<div ng-show='shift.isActive(3)'><iframe src="ISI DENGAN LINK VIDEO" frameborder="0" allowfullscreen></iframe></div>
</div>
</div>
</div>
ISI DENGAN KUALITAS VIDEO ATAU SERVER VIDEO ganti dengan Kualitas video yang akan di tampilkan pada blog, atau server streaming seperti youtube atau google drive. Rekomendasi saya lebih baik isi dengan kualitas video saja, biar gak panjang dan meluber.
ISI DENGAN LINK VIDEO Ganti dengan link video yang akan digunakan.
Nah itulah bagaimana cara pasang video responsife youtueb ke blog, cara dari atas bisa kalian praktekkan untuk blog streaming atau blog yang ingin menambahkan video sebagai pelengkap artikel.
Untuk lebih optimal pasanglah mode malam pada blogmu, karena dengan tampilan gelap menonton lebih asik dna video jadi lebih fokus.
Sekian dari saya.
